Github - 讓 Github Pages 自己動起來
Contents
前言
前陣子在練習 React 時,在教學中有教如何上傳到 Github Pages ,他是使用 gh-pages
但是後面其實遇到,修改 Bug 上傳到 Master 後,page 上是沒有更新的
所以這篇要來紀錄如何使用 Github Action 去自動更新 Github Pages
加入檔案
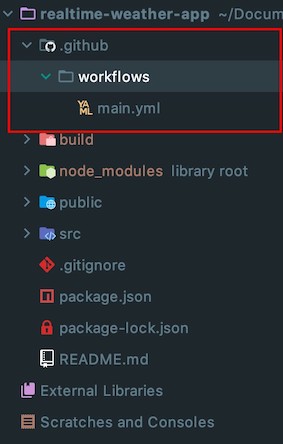
在專案的根目錄中,建立資料夾
.github/workflows/main.yml

編輯 Main.yml
#請將此段貼上至Main.yml
name: Upload Website
on:
push:
branches:
- master
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
with:
submodules: true
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: '0.74.1'
extended: true
- name: build
run: hugo -D --gc --minify
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.ACCESS_TOKEN }}
force_orphan: true
BRANCH: gh-pages
建立 Secret
請在 Github 右上角 點選 Setting
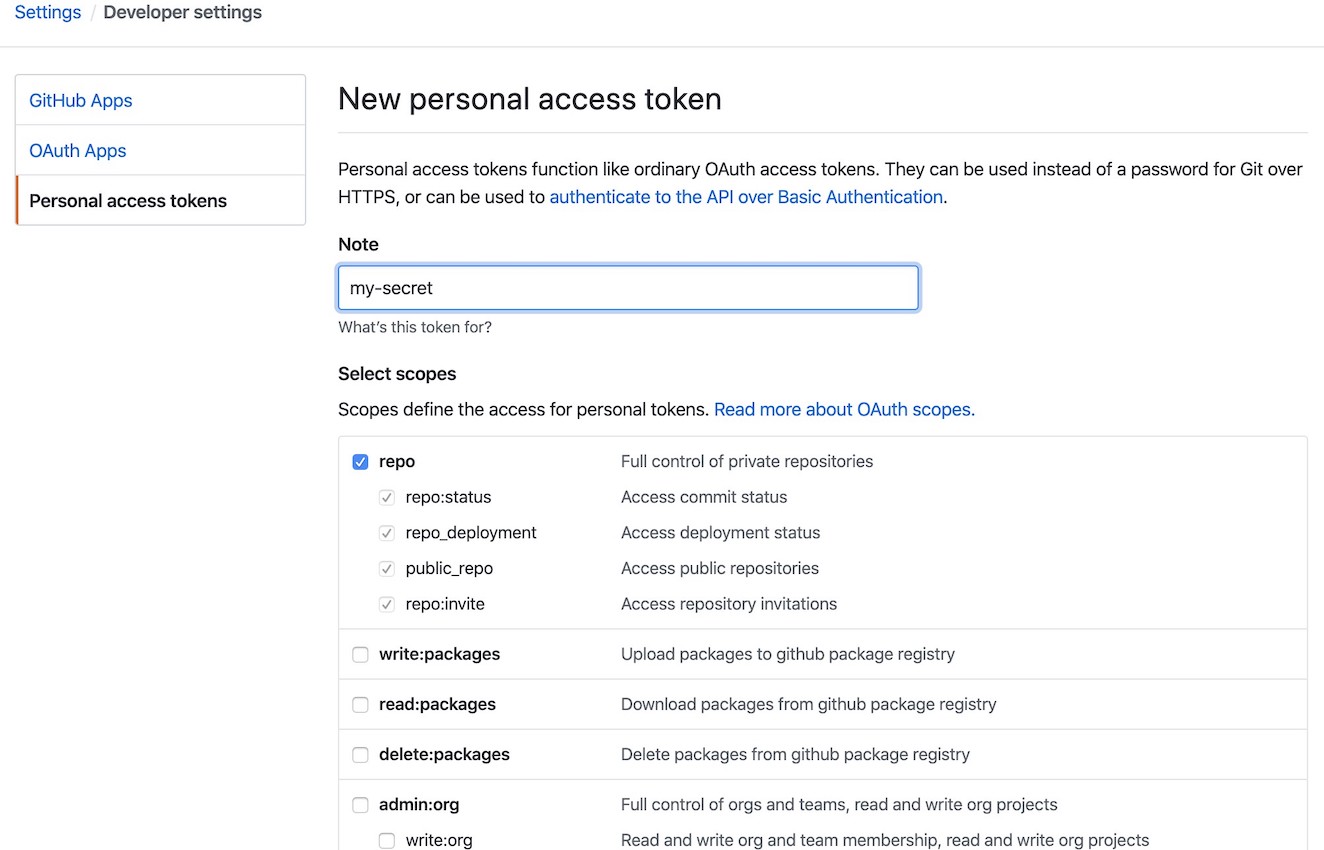
Setting > Developer settings > Personal access tokens
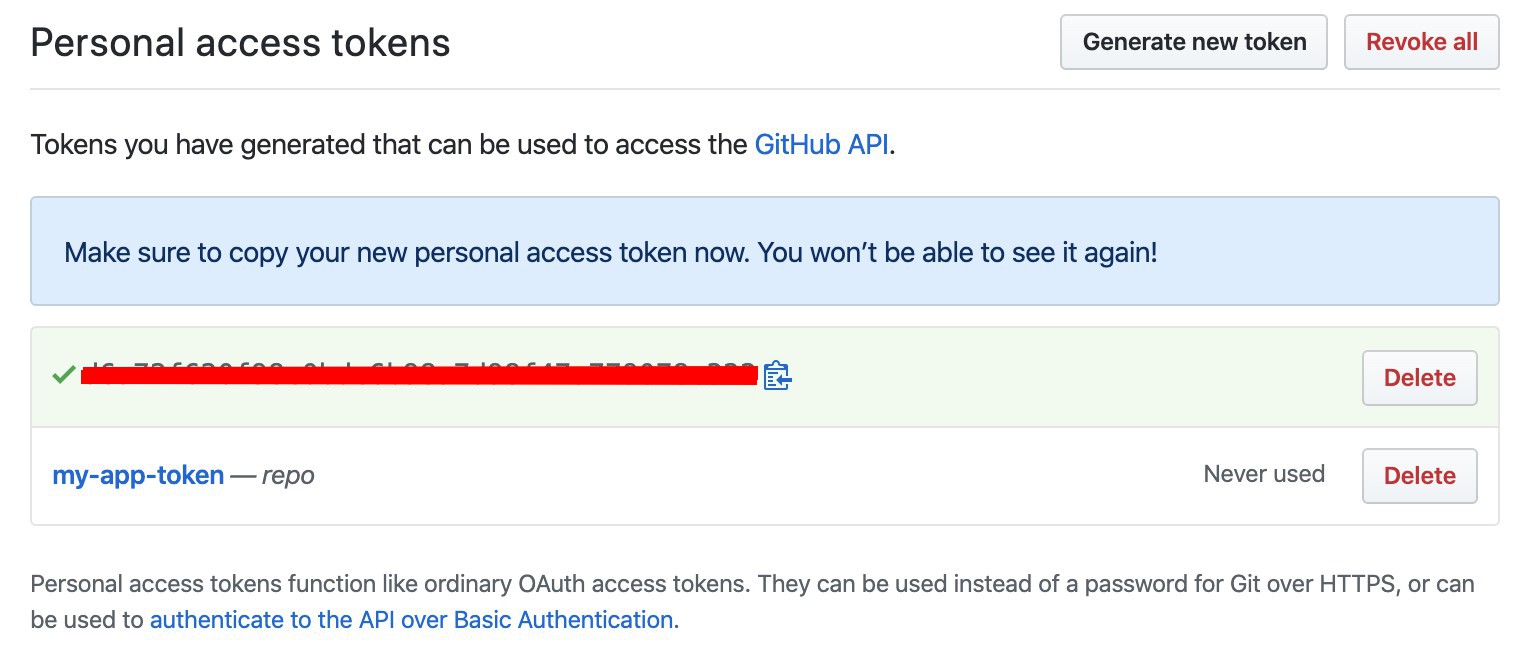
接著點選 Generate new token


切記要記住此組金鑰 他只會顯示一次!!!!
輸入金鑰
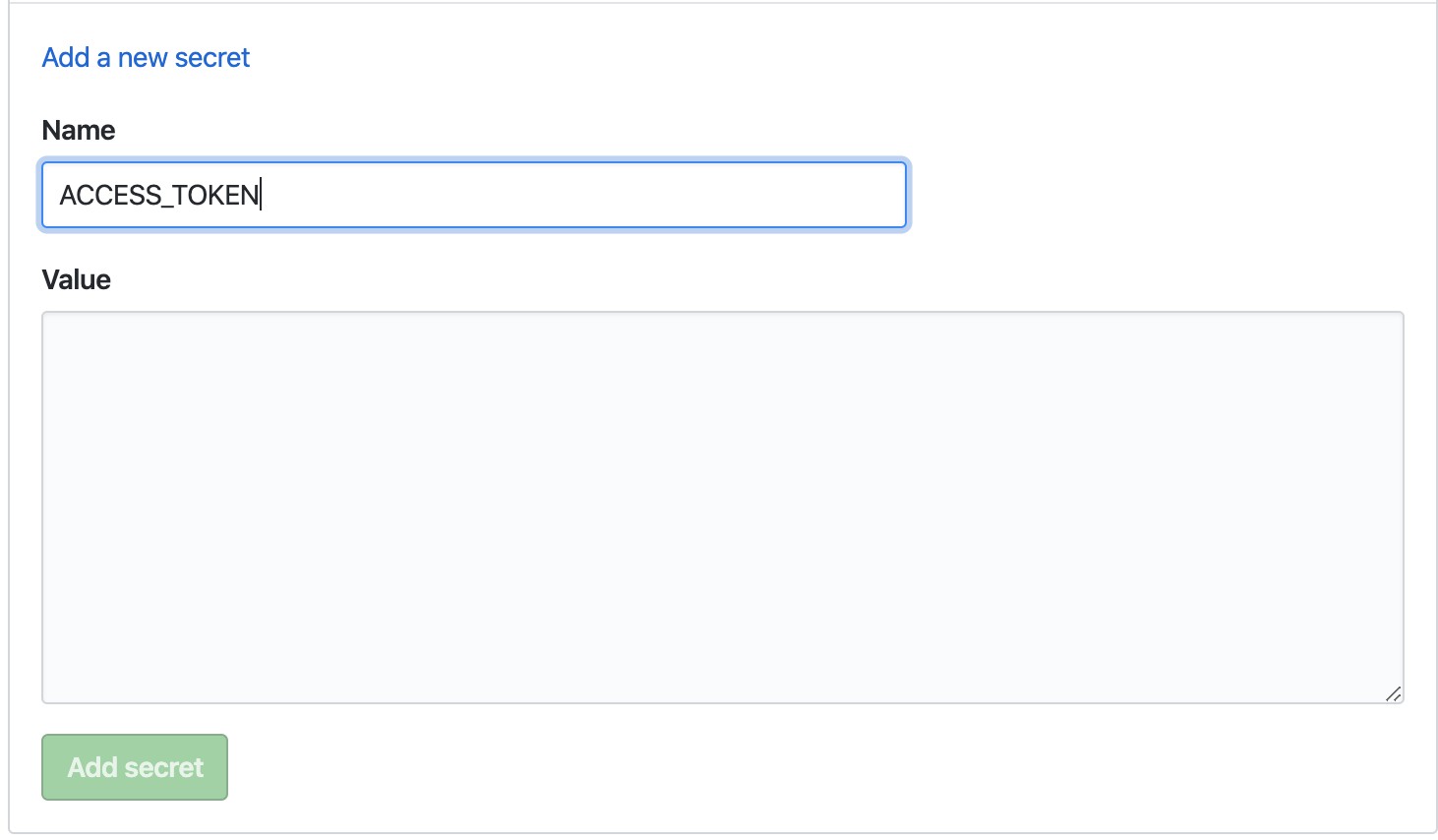
再來就到專案的 Setting
Setting > Secrets > Add a new secret

輸入後就完成了
後記
做到這邊,全部工作就完成了 往後只要把 Commit 推到 Master Action 就會自己更新了